Kurang sreg rasanya ketika sebuah blog post tidak disertai gambar. Ibarat angkringan ya, sego kucing yang dipesen cuma teri thok, tanpa embel-embel tahu bacem dan koyor bakar. Ealah, ini mau bahas tools buat ngeblog apa ngobrol-ngobrol makanan tho?
Jadi gini, kebiasaan saya (dan juga mungkin beberapa blogger lainnya) adalah menyisipkan gambar pada sebuah blog post. Ya, tujuan awalnya sih untuk mempercantik artikel yang diterbitkan. Kan, katanya sebuah gambar mampu mewakili 1000 kata. Gitu kan ya?
Nah, kalo gambar yang diupload banyak, bagaimana? Usut punya usut nih, ternyata ukuran gambar adalah penyebab utama bertambah besarnya ukuran artikel blog kita.
Baca juga: Does Design Really Matter for Your Blog?
Misalnya gini, untuk satu buah gambar yang kita gunakan berukuran 1MB saja. Itu kalo gambar yang kita gunakan kita patok berasal dari jepretan kamera smartphone yang paling kecil. Padahal, untuk ukuran standar saja, rata-rata kamera ponsel bisa menyimpan gambar dengan ukuran lebih dari 2MB.
Bagaimana jika lebih dari satu gambar yang digunakan untuk artikel blog kita? Katakanlah ada 5 gambar saja dengan ukuran rata-rata per gambar adalah 1MB. Ya tinggal dikalikan saja. Hasilnya? Sebuah blog post dengan ukuran lebih dari 5 MB! Ediyaaan tenan.
Bisa jebol kuota paket data kalo gini caranya reeek!
Padahal, kalo ada gambar yang susah banget dimuat, pengunjung sudah buru-buru close tab. Lha, kan jadi ribet sendiri tho masalah ukuran gambar saja.
Solusi
Sebenarnya, solusinya sangat sederhana. Bagi yang bisa pake tools seperti Adobe Photoshop, bisa melakukan kompresi manual dengan cara Save as for Web. Selain itu, bisa menggunakan Microsoft Office Picture Manager untuk melakukan kompresi ukuran gambar.
Baca juga: Wajib Ngerti: Nyantumin Foto Buat Blog Lo
Baca juga: Wajib Ngerti: Nyantumin Foto Buat Blog Lo
Tapi, solusi ini nggak sesimpel yang dibayangin. Lha gimana mau simpel kalo belum bisa mengoperasikan Photoshop? Ndak ngerti caranya mengubah ukuran gambar menggunakan Microsoft Office Picture Manager juga bisa jadi masalah lain. Pokoknya ribet!
Mau pake plugin, eh kan ndak pake Wordpress. Jadinya ya tanpa plugin buat mengkompresi gambar. Padahal, nafsu untuk menulis di blog sudah mateng banget. Tinggal diceplok jadi telur dadar deh. Hehehe...
Compressor.io
Solusi lainnya adalah menggunakan online tools yang guampaaaang banget buat diakses. Istilahnya one click solution lah ya.
Beberapa hari yang lalu, saya nemu tools buat kompresi gambar, Compressor.io. Mungkin ini versi gratisnya dari Kraken.io ya. Walaupun gratis, saya rasa performance dari Compressor ndak kalah sama Kraken.
Dan juga kalo mau cari tools kompresi gambar yang lain bisa cari di Google dengan keyword image compressor yak.
Compressor.io is a powerful online tool for reducing drastically the size of your images and photos whilst maintaining a high quality with almost no difference before and after compression.
Compressor.io mengklaim mampu mengkompresi gambar hingga 90% tanpa harus mereduksi kualitas hasil dari kompresi yang dilakukan. UI dari Compressor pun tidak ribet. Cukup drag and drop saja image yang akan dikompresi, tunggu hingga proses upload selesai dan unduh hasil kompresinya. Tidak ada proses yang bertele-tele kok. Pendek saja.
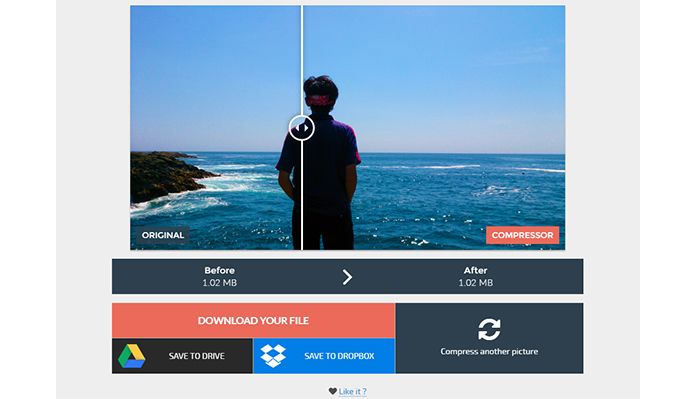
| Sebuah landscape photography yang saya reduksi menggunakan Compressor.io |
Saya mencoba mengkompresi sebuah foto pemandangan dengan ukuran 4.8 MB. Hasilnya, Compressor.io mampu mereduksi ukuran foto tersebut menjadi 1.02 MB saja. Hampir mereduksi ukuran gambar tersebut sampai 80%. Ya, tentu saja tanpa harus mengurangi kualitas gambarnya dong ya.
Enaknya nih, Compressor.io memberikan pilihan langsung untuk penyimpanan file yang telah dikompresi. Kita bisa menyimpannya di cloud storage populer seperti Dropbox dan Drive dari Google.
 |
| Simpan di cloud storage biar gampang nde! - via compressor.io |
Sayangnya, fitur bulk upload alias kompresi rame-rame belum tersedia. Jadi, kalo mau melakukan kompresi foto secara massal, ya nggak bisa. Harus upload satu per satu gambar yang akan dikompresi.
A Picture Is Worth 1.000 Words
Bagaimana jika sebuah elemen foto menjadi hal krusial di blog kita? Bahkan foto atau gambar mampu memberikan sentuhan berbeda untuk artikel yang kita tulis.Sayang sungguh sayang, apabila momen yang kita tangkap melalui kamera tidak sempat dinikmati oleh para pembaca akibat ukuran foto yang terlalu besar. Mereduksi ukuran gambar yang digunakan adalah solusinya.
Tentu saja, tidak hanya masalah ukuran gambar yang tereduksi, secara tidak langsung hal tersebut juga akan memengaruhi kualitas SEO halaman tersebut. Bagaimana bisa? Tunggu saja cerita saya selanjutnya. Lha kalo saya beberkan semua di sini, ndak ada cerita lanjutannya buat nanti. Hehehe...
Baca juga: Kenapa Sih Belajar SEO?
Ada yang tertarik untuk menggunakan Compressor.io? Atau sebagian dari kalian bahkan sudah memiliki tools alternatif lainnya untuk mengkompresi gambar? Share your thought di kolom komentar di bawah ini ya. For sure, I would love to know about them.